Strong Text
align right without CSS.

- red
- blue
- green
- black
- white
| Day | Poniedziałek | Wtorek | Środa | Czwartek | Piątek | Sobota | Niedziela |
|---|---|---|---|---|---|---|---|
| 7:20-10:40 | Nauka webcode | Nauka webcode | Nauka webcode | Nauka webcode | Nauka webcode | Nauka webcode | Nauka webcode |
| 10:40-14:00 | Nauka webcode | Nauka webcode | Nauka webcode | Nauka webcode | Nauka webcode | Nauka webcode | Nauka webcode |
| 14:00-17:20 | Nauka webcode | Nauka webcode | Nauka webcode | Nauka webcode | Nauka webcode | Nauka webcode | Nauka webcode |
| 17:20-20:40 | Nauka webcode | Nauka webcode | Nauka webcode | Nauka webcode | Nauka webcode | Nauka webcode | Nauka webcode |
| 20:40-00:00 | Nauka webcode | Nauka webcode | Nauka webcode | Nauka webcode | Nauka webcode | Nauka webcode | Nauka webcode |
Oraz materiał mp3 podpięty pod plik html.
Moje umiejętności programistyczne
CSS :
JavaScript :
JQuery :
W tym miejscu powinienem umieścić działającą funkcję web storage. Jednak ukazanie tej funkcji graficznie jest trudne, po prostu ta funkcja raczej nie do tego służy. Poza tym wymaga trochę większej wiedzy na temat składni JavaScript od moich umiejętność w tym języku, jakie posiadam, jak na razie. Oraz znajomości JSON-a, z którego jeszcze nie korzystałem, na mojej programistycznej drodze. Więc wymyśliłem inną metodę zaprezentowania, na czym polega stosowanie web storag i jak ja tę funkcję rozumiem, czyli po prostu wkleję materiał wideo pod spodem, który świetnie wytłumaczył, do czego ta funkcja jest przeznaczona.
Podobnie sytuacja wygląda z funkcją w html5 geolocation API, więc powtórzę po prostu rozwiązanie, jakie użyłem w przykładzie powyżej. Jednak dodam, że tutaj sytuacja różni się od web storage tym, że żeby zaimplementować do swojej strony geolocation API trzeba stworzyć na naszej stronie łącze HTTPS, czyli szyfrowane łącze internetowe trochę jak te używane na stronach bankowych. Dodatkowo dodam, że w Unii Europejskiej za sprawą ACTA 2 i tym podobnych rozporządzeń. Nie mógłbym na swojej stronie zbierać informacje o geolokacji użytkowników strony, ponieważ zgodnie z prawem na stronie mogę zbierać jedynie informacje niezbędne do funkcjonowania serwisu. A jak się można domyślać gra strategiczna, raczej z założenia takiej informacji o użytkowniku wcale nie potrzebuje, do poprawnego funkcjonowania.
Teraz pokrótce padnie kilka słów o funkcji Drag&Drop API. Funkcja, o której mówię tak jak powyższe wymaga znajomości dodatkowych języków programowania poza podstawowym web deloperskim uposażeniem, czyli HTML-em i CSS-em. Poniżej macie materiał wideo zwięźle tłumaczący zasady działania tej funkcji na stronie.
Dobra, spróbujmy stworzyć element, wykorzystujący funkcję drag&drop w moim pliku html.
Jak widać, nie za bardzo wyszła mi ta funkcja, w oryginale obrazek powinien pozwalać się przeciągać i upuszczać pomiędzy oknami. Jednak moje umiejętności w JS nie pozwalają mi rozwiązać tego problemu. Wrócę do tej sekcji bloga, gdy poprawię swoje umiejętności w JavieScripcie. I rozwiążę problem z 7 linijką kodu w js-ie. Co gorsza, chciałem rozwiązać problem zbyt powolnego renderowania strony, za pomocą dodania tej funkcji, ale niestety ta niedziałająca funkcja tylko spowolniła ten proces o drugie tyle, teraz strona renderuje się w czasie 1s do 1,5s, tragedia.
Tak prezentuje się zdjęcie w formacie SVG.
cx - oś x dla środka okręgu
cy - oś y dla środka okręgu
r - promień koła
info - jeśli chcesz wyśrodkować obiekt svg w divie, nadaj mu 50% osi x i y, nie musisz wpisywać wartości w px.
x atrybut definiuje lewe położenie prostokąta (np x = "50" umieszcza prostokąt 50 px od lewego marginesu)
y atrybut definiuje górną pozycję prostokąta (np y = "20" umieszcza prostokąt 20 px od górnego marginesu)
x1 atrybut definiuje początek linii na osi x
y1 cecha określa początek linii na osi y
x2 atrybut definiuje koniec linii na osi x
y2 atrybut definiuje koniec linii na osi y
style="strocke-linecap:round" - zaobla krawędzie linii
style="stroke-width: 20" - nadaje grubość linii 20px
-stroke-linejoin: miter; Wartość miter wskazuje, że ostry narożnik ma być stosowany do łączenia segmentów ścieżek. Narożnik jest tworzony przez wydłużenie zewnętrznych krawędzi obrysu na stycznych segmentów ścieżki, aż się przecinają.
funkcje Elipsy są bardzo podobne do funkcji, które są stosowane do koła jedyne dochodzi rx i ry określają one to samo co r w kole, czyli promień koła, tylko że w elipsie mamy dwa promienie: krótszy i dłuższy.
Polygon jest bardzo prosty w swojej konstrukcji, ponieważ cała jego konstrukcja polega na elemencie points="" gdzie w między znaczniki cudzysłów wrzucamy x i y wyznaczające pozycję na osi x i osi y, po czym po przecinku wrzucamy kolejne punkty, które łączą się linią po kolei, z sobą w ostatnim punkcie nie musisz wpisywać pozycji pierwszego punktu, wielokąt automatycznie łączy ostatni punkt ciągu z pierwszym elementem ciągu.
Dodatkowo, jeśli chcemy pokolorować taki wielokąt, pasuje dodać funkcję style="fill: ;" i pomiędzy dwukropek a znacznik wpisujemy kolor wypełnienia wielokąta.
funkcji stworzyć, jakąś prostą grafikę. Tak, tak pewnie już ją kiedyś widzieliście hehe.
Nigdy nie należałem do najwybitniejszych jednostek stąpających twardo po ziemi, szczególnie w młodości, podczas której interesowałem się teoriami spiskowymi, i we wszystkich swoich podręcznikach i zeszytach rysowałem symbol swojej jedno osobowej organizacji :'( "so alone" WNW, czyli Wiedza, Nauka, Wolność. polu obok.
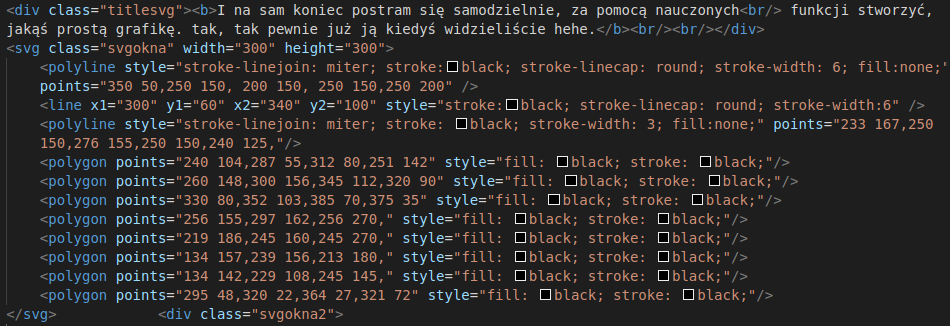
Teraz mały dodatek do treści powyżej, czyli jakaś moja standardowa linijka z przemyśleniami, na temat kodowania. Może się wydawać, że powyższy znaczek ukazujący rycerza, lub coś w stylu rycerzyka, jest prosty do okodowania w SVG. Nic bardziej mylnego, dla potwierdzenia podlinkuję zrzut ekranu ukazujący tylko linijki kodu opisujące wygląd tego obrazka. Warto zwrócić uwagę na linijki z liczbami, każda liczba opisuje punkt w przestrzeni div-a, który to punkt stanowi jeden róg wielokąta, z których składa się powyższy obrazek. I każdy z tych punktów wyznaczałem metodą prób i błędów, przez co skonstruowanie całego obrazka w sumie zajęło mi około 2-3h programowania, niestety tak to już jest w programowaniu, że jeden element strony w kilka minut tworzysz, i wychodzi coś pięknego, a i innym razem przez 3 godziny pracujesz nad prostym obrazkiem który koniec, końców i tak zostaje bardzo niedopracowany, ze swoimi nierównymi krawędziami. I tak doskonale zdaję sobie sprawę, że są edytory svg które same wypluwają linijki kodu do implementacji w kodzie źródłowym strony z obrazkiem svg, ale ja akurat nie chciałem w ten sposób się uczyć, przyklejając automatycznie wygenerowany kod na stronę.

Kliknij lewym przyciskiem myszy na kwadrat, by uruchomić animację.
attributeName x i y określa po której osi docelowy element ma się przemieszczać.
from ustawia punkt rozpoczęcia ruchu obiektu, najlepiej ustawić na 0.
M = moveto
L = lineto
H = horizontal lineto
V = vertical lineto
C = curveto
S = smooth curveto
Q = quadratic Bézier curve
T = smooth quadratic Bézier curveto
A = elliptical Arc
Z = closepath
Kanwas wymaga podstawowej znajomość Javy Scriptu i mimo, że wydaje mi się, że zrozumiałbym podstawowy zakres tej funkcji, przy pomocy moich umiejętności JS, jednak na obecnym etapie odpuszczę sobie ten punkt html, i jedynie zostawię tak jak poprzednio link do rozbudowanego bloga na ten temat.O tutaj.